ブライトンのミドルグレード・サイクルコンピューター"Rider750"を使いこなす連載の第2弾。今回は基本となる操作方法と、直感的に把握しやすくなったカラー画面を紹介しよう。
 タッチ操作できることがRider750の大きな特徴
タッチ操作できることがRider750の大きな特徴
Rider750の操作方法で最も重要なことは、スマホのようにタッチ操作であること。表示されているアイコンをタップすることは、PCで言うところのクリックであり、画面をタップして選択・決定となる。
基本操作はタップだが、スワイプ操作を把握しておくとRider750をより使いこなせるようなるため、ぜひ覚えておきたい。Rider750を使いこなすにあたり、役に立つ動きは以下の通り。
・画面の下から上へ指をスライドさせる
どの画面を表示している時でも、この操作を行うとRider750のホーム画面にジャンプする。ページをめくるための左右へのスワイプとは異なり、一発の操作でホームに戻れるため、設定のために次々とページを開いた時などに活躍してくれるはずだ。
一方で、設定画面などでリストアップされ、下の方に表示されている項目を確認するためのスクロールも同じ動きであることには注意したい。ホームジャンプの時は、スクリーンの最下部から上へとスライドさせるようなイメージ。フィジカルな操作のため慣れる必要がありそうだ。※画面ロック中も機能する
 画面下から上へ向かってスワイプするとホーム画面に戻る
画面下から上へ向かってスワイプするとホーム画面に戻る
・データ表示画面(サイクリングモード)上で右か左にスワイプさせる
この操作方法はスマホを使い慣れている方であれば直感的に把握できる、ページをめくる動作。物理ボタンでもページを変えることができるが、「1p→2p→3p」と順序通りに移っていくだけ。スワイプ動作の場合は「1p←→2p←→3p」とどちらにも移動していくことができる。※画面ロック中も機能する
 サイクリングモードで左右にスワイプすることで、ページをめくることができる
サイクリングモードで左右にスワイプすることで、ページをめくることができる
・サイクリングモードでタップ
ライド中のデータ表示画面で、ディスプレイの適当な場所をタップすると「クイックステータスページ」がポップアップする。ここではペアリングしているセンサーの電池残量を中心に、スマホとの連携状況、GPS受信強度、Rider750自体の電池残量を確認することができる。
・サイクリングモードのデータ項目を長押し
タップではなく長押しをすると、データ表示内容の編集画面に切り替わる。この機能はライド中も見ている画面から、わざわざトップ画面に戻り、設定画面を開いて……という手間取る作業から解放してくれる。手短にデータ項目を切り替えられるため、ヒルクライム中はパワーを、麓までは距離を大きく表示させるなど、表示内容をサイクリングシチュエーションに合わせやすい。なお、表示ブロックの数は設定やスマホから変える必要がある。
 データ表示画面で1度タップするとクイックステータスページがポップアップする
データ表示画面で1度タップするとクイックステータスページがポップアップする  データ表示画面でグリッドを長押しすると選択状態になる
データ表示画面でグリッドを長押しすると選択状態になる
以上が基本となるタッチ動作だ。加えて、Rider750はトップエンドのRider860とハード面でも異なる設計が与えられている。前作ではサイコン側部の短辺側にもボタンが配置されていたが、今作では左右の側部のみにまとめられている。各ボタンに与えられた役割は以下の通り。
 Rider750は物理ボタンが左右の側部にまとめられた
Rider750は物理ボタンが左右の側部にまとめられた
左上:電源ボタン(長押しでオン・オフ)、画面ロック(起動中にワンプッシュ)
左下:ラップボタン(走行中にラップを切るためのボタン)
右上:データ記録開始、停止ボタン
右下:データページをめくる
 プロフィールは任意の名前に変えることができる
プロフィールは任意の名前に変えることができる
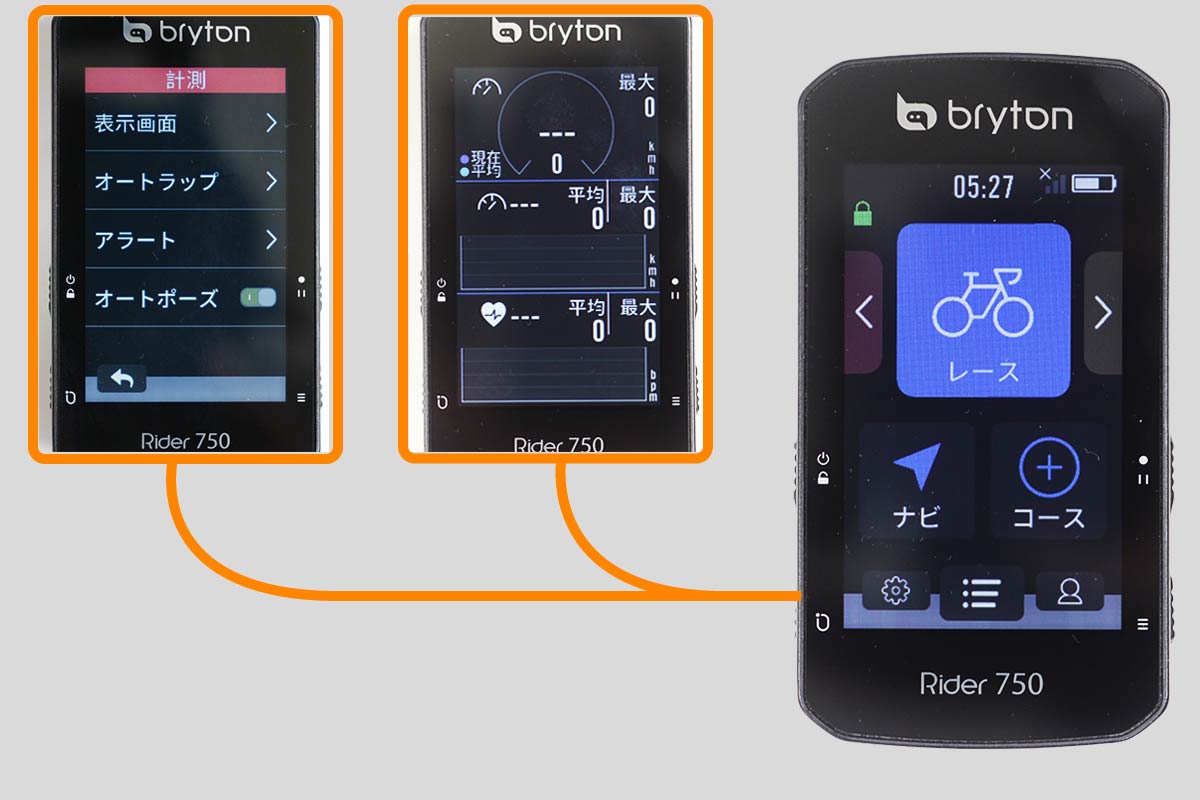
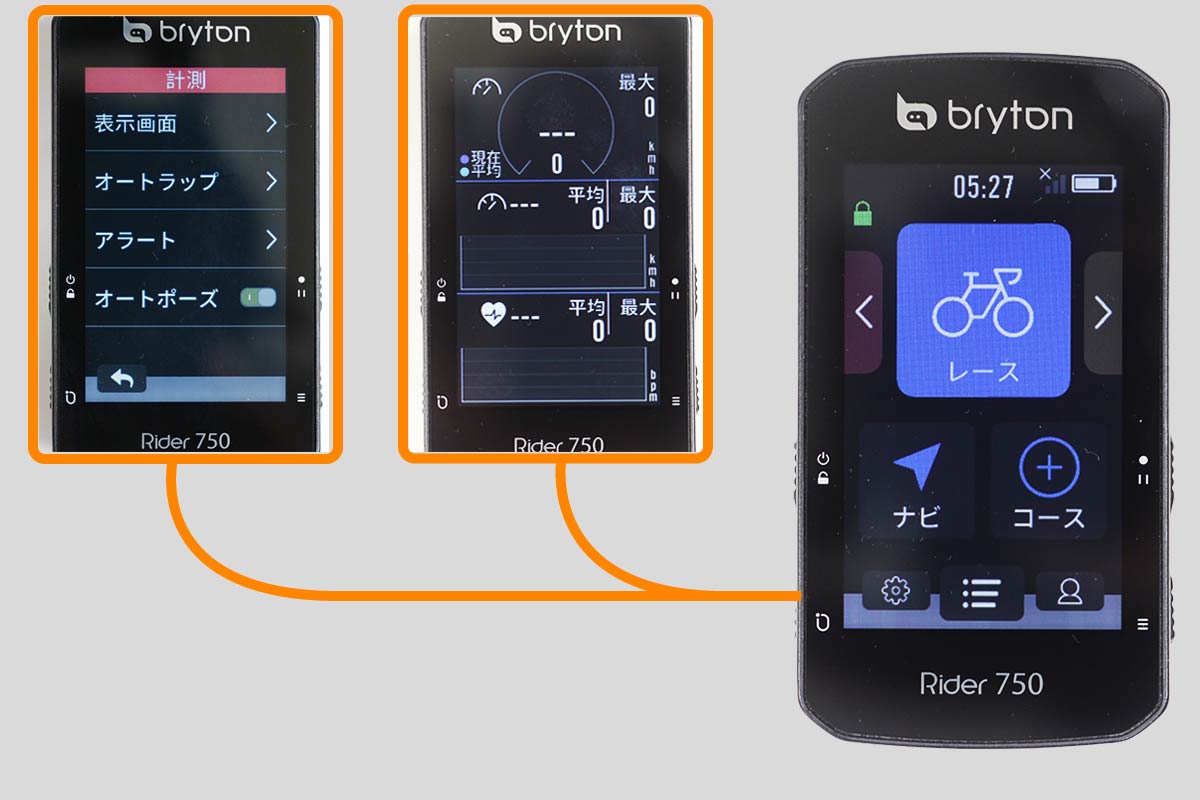
トップページに表示されているアイコンの数・内容はRider860と同じだが、それぞれの大きさと配列がブラッシュアップされている。一番目立つ位置に配置されたアイコンはVol.1で説明したバイクプロフィール。バイクプロフィール・アイコンの下に表示されている「ナビ」「コース」は、それぞれRider750の肝となる機能だ。これら2つの下に配置されている絵だけのアイコンは、左から設定、履歴、ライダープロフィールだ。
「ナビ」はRider750とスマホを連携させておくことで、Rider750からナビゲーションルートを作成、利用できるモードのこと。「コース」はあらかじめ用意していたナビルートやワークアウト、プリセットのフィジカルパフォーマンステスト、スマートトレーナーとの連携などが行えるモードだ。各機能は別ページで紹介する。
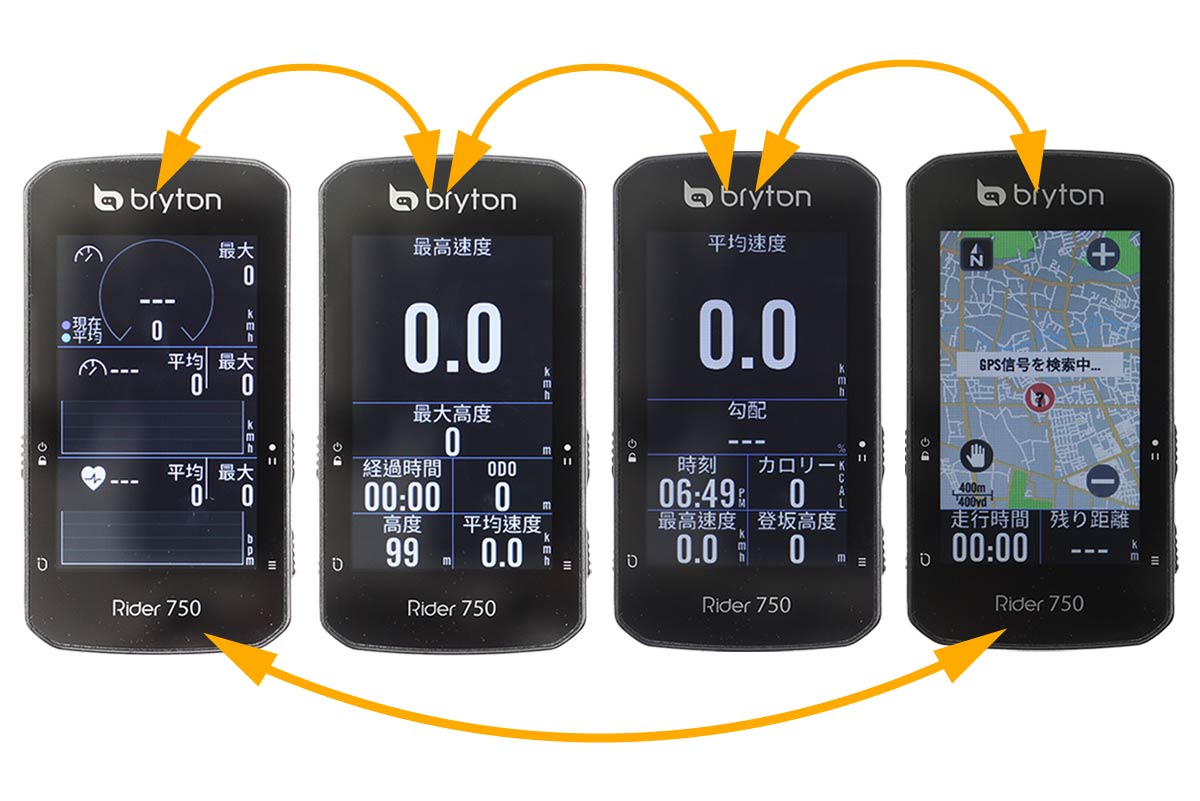
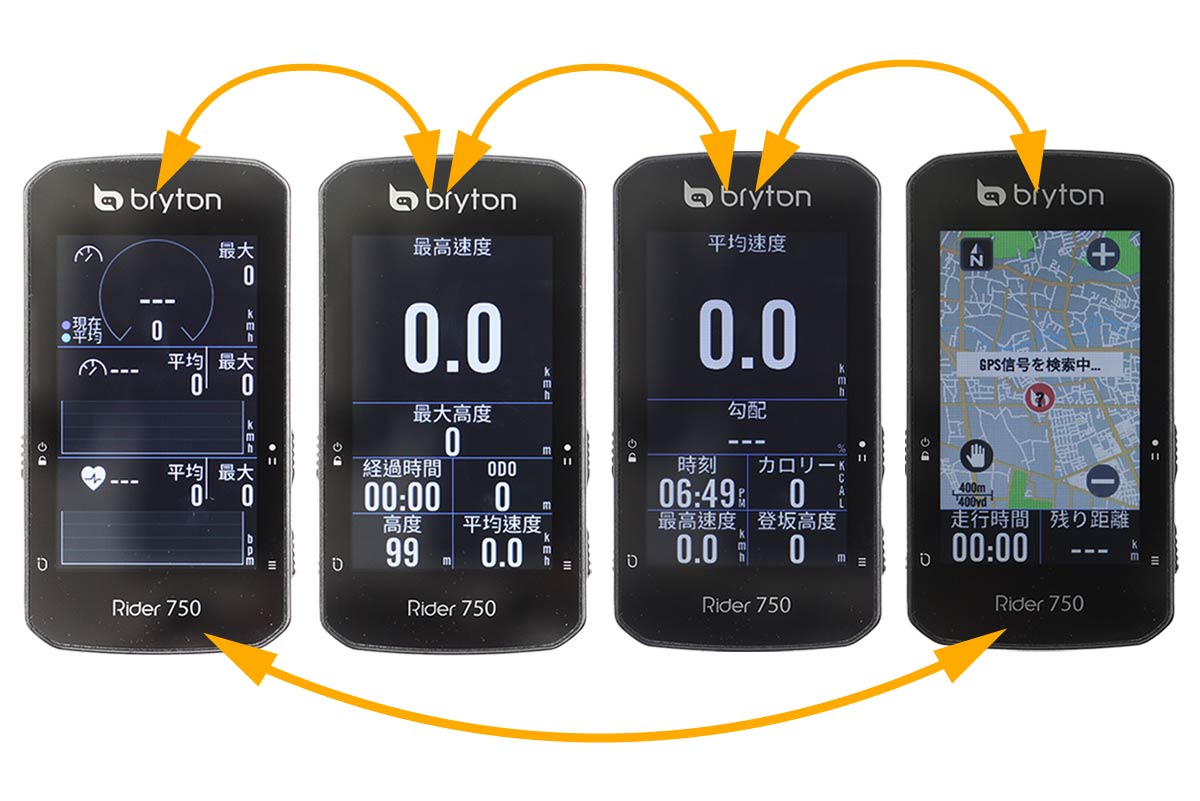
サイクリングモードのグラフィック表示
Rider750のグラフィカルユーザーインターフェイスディスプレイの目玉は、データ表示をグラフィックに置き換えることができる点。簡単に説明すると、スピード、ケイデンス、心拍数、パワーを数値とタコメーター風グラフィックもしくは縦棒グラフで表示してくれるというもの。
 グラフィックで走行状況を知らせてくれるようにセットした状態
グラフィックで走行状況を知らせてくれるようにセットした状態  走行時の状況
走行時の状況
出力中のパワーと心拍データは、ライダープロフィールで設定したゾーンのデータに基づき色を都度変化してくれる。例えば、FTPの106%〜120%に当たるVO2MAX(L5、ゾーン5)領域は黄色のラベルで表示される。
色で表されていると、サイコンにパッと目を落としただけでも強度を知ることができるだろう。ゾーンの管理はレースシーンだけではなく、サイクリングなどでも活躍してくれるはずだ。ペーシングを行うことで無理しすぎることがなくなり、より効率的に走ることが出来れば走行距離を伸ばせるかもしれない。距離の長い峠でタイムを縮めたい時も有効だ。
 スピードの増減をグラフィカルに表現することが可能となった
スピードの増減をグラフィカルに表現することが可能となった
 タコメーターのような表示は直感的に速度を把握することができる
タコメーターのような表示は直感的に速度を把握することができる
設定方法1
トップ画面>設定>自転車>任意のプロフィール>計測>表示画面>任意のページ>任意の表示項目数>好みのグリッドを長押し>塗りつぶしされたらタップ>カテゴリー「グラフィック」タップ>任意のデータフィールドをタップ>右下「チェックマーク」タップ>再びチェックマークをタップ
設定方法2
トップ画面>任意のプロフィールタップ>好みのグリッドを長押し>塗りつぶしされたらタップ>カテゴリー「グラフィック」タップ>任意のデータフィールドをタップ>右下「チェックマーク」タップ>完了
マップでのズームイン/アウト&スクロール
Rider750はナビゲーションシステムも魅力の一つ。詳しい使い方は次回お届けするため、今回は初歩的な画面操作の方法を紹介する。
 Rider750のマップ画面
Rider750のマップ画面
Rider750のマップページはサイクリングモードの1ページとして位置付けられているため、スマホの地図アプリのようにそのままスワイプやピンチ動作で地図を動かそうとしてしまうと、ページが変わってしまったり、クイックステータスページがポップアップしてしまう。そのため、画面に表示されている操作用のアイコンをタップするという、ワンクッションが必要だ。
アイコンはマップの四隅に配置されている。種類は以下の通り。
左上:ヘッドアップ/ノースアップ切り替えアイコン
左下:現在位置中心モード/地図スクロールモード切り替えアイコン
右上:ズームイン
右下:ズームアウト
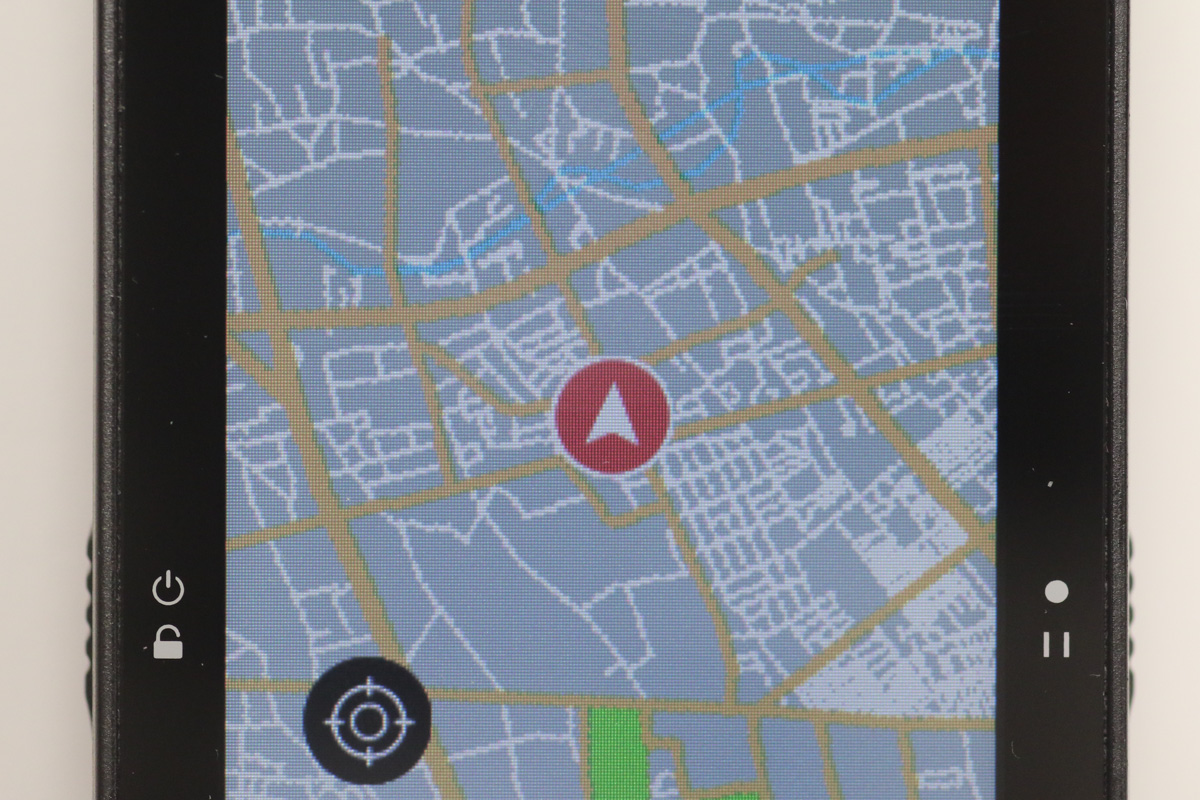
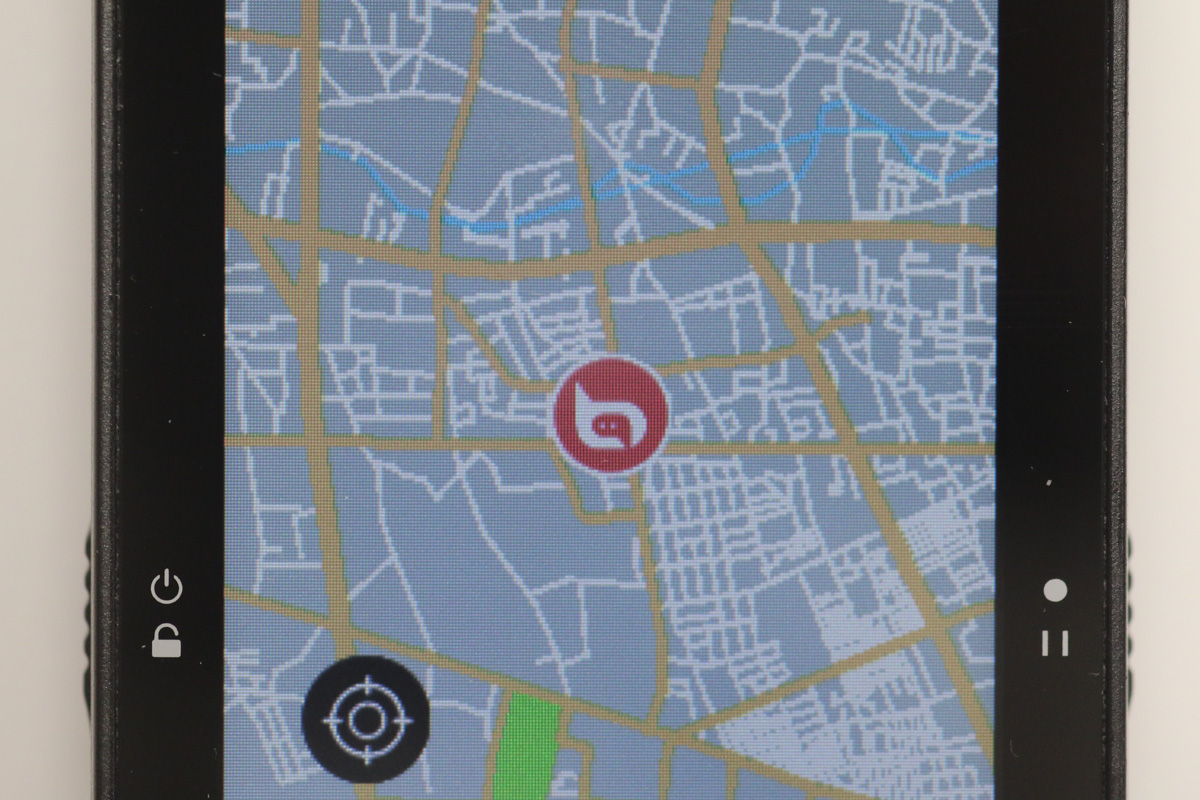
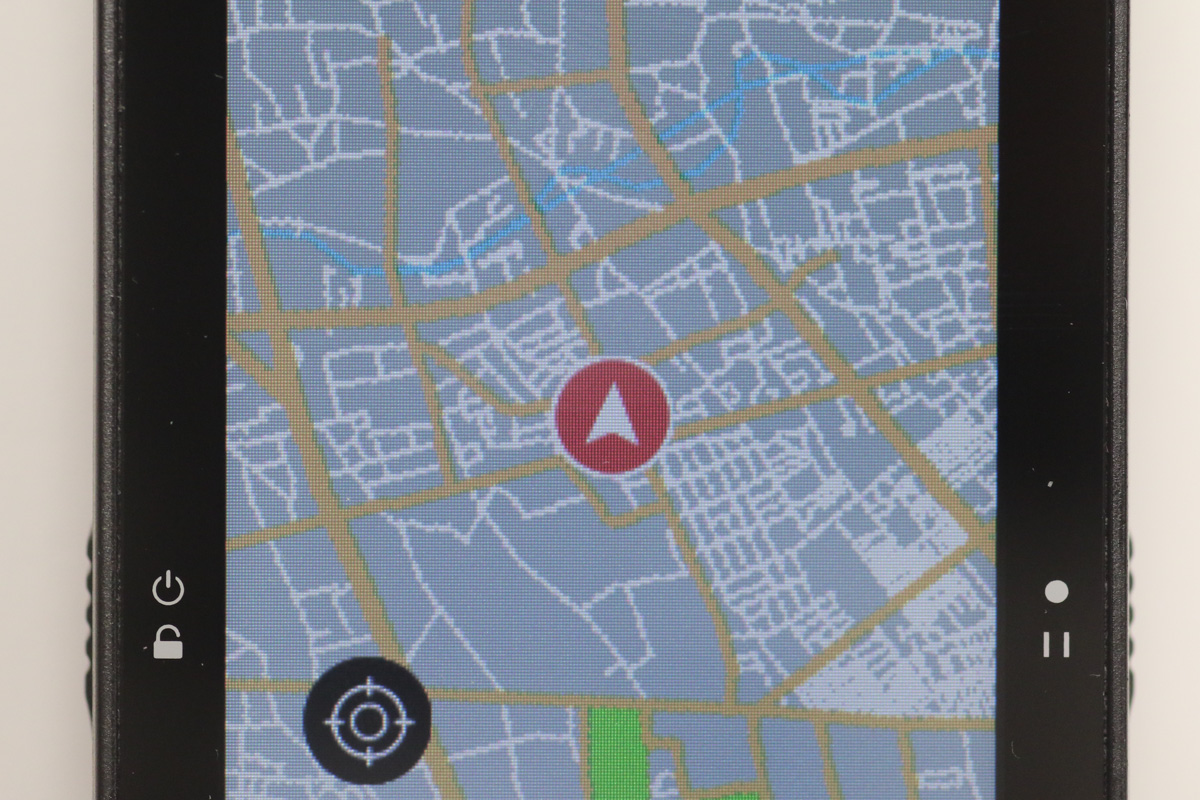
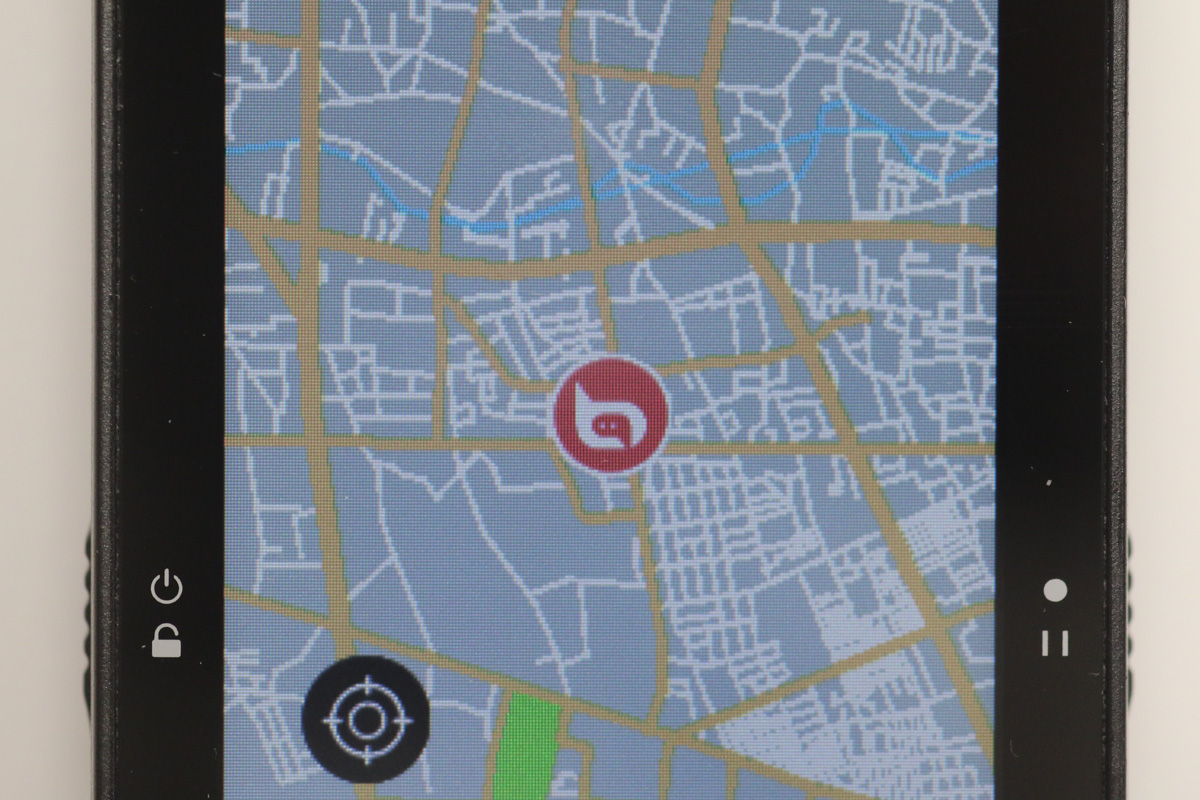
ズームインとズームアウトはそれぞれのアイコンをタップすると拡大、縮小というわかりやすい設定だ。ヘッドアップとノースアップは、アイコンと自分の現在位置を示すグラフィックで判別できる。ノースアップに設定されている場合、左上のアイコンには「N」の文字が入ったアイコンとなり、現在位置はブライトンマークとなる。対してヘッドアップの場合はアイコンと現在位置マークが矢印になり、常に進行方向が画面の上に位置する。
 地図をヘッドアップ表示としていると、自分の位置を知らせるアイコンが矢印となる
地図をヘッドアップ表示としていると、自分の位置を知らせるアイコンが矢印となる
 地図をノースアップ表示としていると、自分の位置がブライトンマークで表される
地図をノースアップ表示としていると、自分の位置がブライトンマークで表される
左下のマークは現在の状態を表すアイコンではなく、タップしたら得られる機能を表している。ズームイン、ズームアウトのようなもの。手のひらマークが表示されている時は現在地中心の表示モードであり、タップすると地図をスクロールすることが可能となる。
対して画面をスワイプすることで自由に地図を動かせるスクロールモード時のアイコンはターゲットマークとなる。ナビルート作成でピンを立てたい時、ナビ中に先の行程を知りたい時などにスクロール機能は活躍してくれるだろう。
地図画面の操作を習得したら、いよいよナビゲーションの設定などに移っていこう。次ページでは新機能の音声検索などを駆使したルート設定の方法に触れる予定だ。
詳しい使い方はユーザーマニュアルを確認してほしい。
Vol.1:"自転車プロフィール"と"センサーのオートスキャン"
Vol.2:"Rider750の基本操作と画面表示"
Vol.3:"マップダウンロード&目的地の音声検索"
Vol.4:"コース機能:ルート案内やワークアウト"
Vol.5:"センサーペアリング"と"デイ/ナイトモード"
Rider750の基本操作
 タッチ操作できることがRider750の大きな特徴
タッチ操作できることがRider750の大きな特徴 Rider750の操作方法で最も重要なことは、スマホのようにタッチ操作であること。表示されているアイコンをタップすることは、PCで言うところのクリックであり、画面をタップして選択・決定となる。
基本操作はタップだが、スワイプ操作を把握しておくとRider750をより使いこなせるようなるため、ぜひ覚えておきたい。Rider750を使いこなすにあたり、役に立つ動きは以下の通り。
・画面の下から上へ指をスライドさせる
どの画面を表示している時でも、この操作を行うとRider750のホーム画面にジャンプする。ページをめくるための左右へのスワイプとは異なり、一発の操作でホームに戻れるため、設定のために次々とページを開いた時などに活躍してくれるはずだ。
一方で、設定画面などでリストアップされ、下の方に表示されている項目を確認するためのスクロールも同じ動きであることには注意したい。ホームジャンプの時は、スクリーンの最下部から上へとスライドさせるようなイメージ。フィジカルな操作のため慣れる必要がありそうだ。※画面ロック中も機能する
 画面下から上へ向かってスワイプするとホーム画面に戻る
画面下から上へ向かってスワイプするとホーム画面に戻る ・データ表示画面(サイクリングモード)上で右か左にスワイプさせる
この操作方法はスマホを使い慣れている方であれば直感的に把握できる、ページをめくる動作。物理ボタンでもページを変えることができるが、「1p→2p→3p」と順序通りに移っていくだけ。スワイプ動作の場合は「1p←→2p←→3p」とどちらにも移動していくことができる。※画面ロック中も機能する
 サイクリングモードで左右にスワイプすることで、ページをめくることができる
サイクリングモードで左右にスワイプすることで、ページをめくることができる ・サイクリングモードでタップ
ライド中のデータ表示画面で、ディスプレイの適当な場所をタップすると「クイックステータスページ」がポップアップする。ここではペアリングしているセンサーの電池残量を中心に、スマホとの連携状況、GPS受信強度、Rider750自体の電池残量を確認することができる。
・サイクリングモードのデータ項目を長押し
タップではなく長押しをすると、データ表示内容の編集画面に切り替わる。この機能はライド中も見ている画面から、わざわざトップ画面に戻り、設定画面を開いて……という手間取る作業から解放してくれる。手短にデータ項目を切り替えられるため、ヒルクライム中はパワーを、麓までは距離を大きく表示させるなど、表示内容をサイクリングシチュエーションに合わせやすい。なお、表示ブロックの数は設定やスマホから変える必要がある。
 データ表示画面で1度タップするとクイックステータスページがポップアップする
データ表示画面で1度タップするとクイックステータスページがポップアップする  データ表示画面でグリッドを長押しすると選択状態になる
データ表示画面でグリッドを長押しすると選択状態になる 以上が基本となるタッチ動作だ。加えて、Rider750はトップエンドのRider860とハード面でも異なる設計が与えられている。前作ではサイコン側部の短辺側にもボタンが配置されていたが、今作では左右の側部のみにまとめられている。各ボタンに与えられた役割は以下の通り。
 Rider750は物理ボタンが左右の側部にまとめられた
Rider750は物理ボタンが左右の側部にまとめられた 左上:電源ボタン(長押しでオン・オフ)、画面ロック(起動中にワンプッシュ)
左下:ラップボタン(走行中にラップを切るためのボタン)
右上:データ記録開始、停止ボタン
右下:データページをめくる
直感的に認識・操作しやすいグラフィカルなユーザーインターフェイス
画面上の表示にグラフィックを用い、直感的に操作できるようにしたユーザーインターフェースもRider750の大きな特徴。先行してラインアップされていたRider860よりも洗練されたデザインで、わかりやすく使いやすい画面表示となっている。 プロフィールは任意の名前に変えることができる
プロフィールは任意の名前に変えることができる トップページに表示されているアイコンの数・内容はRider860と同じだが、それぞれの大きさと配列がブラッシュアップされている。一番目立つ位置に配置されたアイコンはVol.1で説明したバイクプロフィール。バイクプロフィール・アイコンの下に表示されている「ナビ」「コース」は、それぞれRider750の肝となる機能だ。これら2つの下に配置されている絵だけのアイコンは、左から設定、履歴、ライダープロフィールだ。
「ナビ」はRider750とスマホを連携させておくことで、Rider750からナビゲーションルートを作成、利用できるモードのこと。「コース」はあらかじめ用意していたナビルートやワークアウト、プリセットのフィジカルパフォーマンステスト、スマートトレーナーとの連携などが行えるモードだ。各機能は別ページで紹介する。
サイクリングモードのグラフィック表示
Rider750のグラフィカルユーザーインターフェイスディスプレイの目玉は、データ表示をグラフィックに置き換えることができる点。簡単に説明すると、スピード、ケイデンス、心拍数、パワーを数値とタコメーター風グラフィックもしくは縦棒グラフで表示してくれるというもの。
 グラフィックで走行状況を知らせてくれるようにセットした状態
グラフィックで走行状況を知らせてくれるようにセットした状態  走行時の状況
走行時の状況 出力中のパワーと心拍データは、ライダープロフィールで設定したゾーンのデータに基づき色を都度変化してくれる。例えば、FTPの106%〜120%に当たるVO2MAX(L5、ゾーン5)領域は黄色のラベルで表示される。
色で表されていると、サイコンにパッと目を落としただけでも強度を知ることができるだろう。ゾーンの管理はレースシーンだけではなく、サイクリングなどでも活躍してくれるはずだ。ペーシングを行うことで無理しすぎることがなくなり、より効率的に走ることが出来れば走行距離を伸ばせるかもしれない。距離の長い峠でタイムを縮めたい時も有効だ。
 スピードの増減をグラフィカルに表現することが可能となった
スピードの増減をグラフィカルに表現することが可能となった  タコメーターのような表示は直感的に速度を把握することができる
タコメーターのような表示は直感的に速度を把握することができる 設定方法1
トップ画面>設定>自転車>任意のプロフィール>計測>表示画面>任意のページ>任意の表示項目数>好みのグリッドを長押し>塗りつぶしされたらタップ>カテゴリー「グラフィック」タップ>任意のデータフィールドをタップ>右下「チェックマーク」タップ>再びチェックマークをタップ
設定方法2
トップ画面>任意のプロフィールタップ>好みのグリッドを長押し>塗りつぶしされたらタップ>カテゴリー「グラフィック」タップ>任意のデータフィールドをタップ>右下「チェックマーク」タップ>完了
マップでのズームイン/アウト&スクロール
Rider750はナビゲーションシステムも魅力の一つ。詳しい使い方は次回お届けするため、今回は初歩的な画面操作の方法を紹介する。
 Rider750のマップ画面
Rider750のマップ画面 Rider750のマップページはサイクリングモードの1ページとして位置付けられているため、スマホの地図アプリのようにそのままスワイプやピンチ動作で地図を動かそうとしてしまうと、ページが変わってしまったり、クイックステータスページがポップアップしてしまう。そのため、画面に表示されている操作用のアイコンをタップするという、ワンクッションが必要だ。
アイコンはマップの四隅に配置されている。種類は以下の通り。
左上:ヘッドアップ/ノースアップ切り替えアイコン
左下:現在位置中心モード/地図スクロールモード切り替えアイコン
右上:ズームイン
右下:ズームアウト
ズームインとズームアウトはそれぞれのアイコンをタップすると拡大、縮小というわかりやすい設定だ。ヘッドアップとノースアップは、アイコンと自分の現在位置を示すグラフィックで判別できる。ノースアップに設定されている場合、左上のアイコンには「N」の文字が入ったアイコンとなり、現在位置はブライトンマークとなる。対してヘッドアップの場合はアイコンと現在位置マークが矢印になり、常に進行方向が画面の上に位置する。
 地図をヘッドアップ表示としていると、自分の位置を知らせるアイコンが矢印となる
地図をヘッドアップ表示としていると、自分の位置を知らせるアイコンが矢印となる  地図をノースアップ表示としていると、自分の位置がブライトンマークで表される
地図をノースアップ表示としていると、自分の位置がブライトンマークで表される 左下のマークは現在の状態を表すアイコンではなく、タップしたら得られる機能を表している。ズームイン、ズームアウトのようなもの。手のひらマークが表示されている時は現在地中心の表示モードであり、タップすると地図をスクロールすることが可能となる。
対して画面をスワイプすることで自由に地図を動かせるスクロールモード時のアイコンはターゲットマークとなる。ナビルート作成でピンを立てたい時、ナビ中に先の行程を知りたい時などにスクロール機能は活躍してくれるだろう。
地図画面の操作を習得したら、いよいよナビゲーションの設定などに移っていこう。次ページでは新機能の音声検索などを駆使したルート設定の方法に触れる予定だ。
詳しい使い方はユーザーマニュアルを確認してほしい。
Vol.1:"自転車プロフィール"と"センサーのオートスキャン"
Vol.2:"Rider750の基本操作と画面表示"
Vol.3:"マップダウンロード&目的地の音声検索"
Vol.4:"コース機能:ルート案内やワークアウト"
Vol.5:"センサーペアリング"と"デイ/ナイトモード"
Amazon.co.jp
Choice NIGHT PROTEIN (ナイトプロテイン) ホエイプロテイン ココア 1kg [ 人工甘味料 GMOフリー ] グラスフェッド プロテイン 国内製造 (BC30 乳酸菌使用)
CHOICE NUTRITION ( チョイス ニュートリション )


![Choice NIGHT PROTEIN (ナイトプロテイン) ホエイプロテイン ココア 1kg [ 人工甘味料 GMOフリー ] グラスフェッド プロテイン 国内製造 (BC30 乳酸菌使用) Choice NIGHT PROTEIN (ナイトプロテイン) ホエイプロテイン ココア 1kg [ 人工甘味料 GMOフリー ] グラスフェッド プロテイン 国内製造 (BC30 乳酸菌使用)](https://m.media-amazon.com/images/I/51Q5l+uTpmL._SL160_.jpg)





